「楽天」と「Amazon」と「Yahoo!ショッピング」のアフィリエイトリンクを一緒に綺麗に貼りたい!
と、お考えの方へ。
「カエレバ」というブログパーツを利用して、
以下の画像(↓)のようなアフィリエイトリンクをブログに表示させることができます。

ぜひご参考にしてください。
カエレバを使えば、楽天・アマゾン・ヤフーどれでもお買い物されやすいです(*^-^*)
私がカエレバで使っているアフィリエイトリンクは以下です↓↓
- 楽天⇒「楽天本家」のアフィリエイトリンク
- Amazon⇒「もしも」のアフィリエイトリンク
- Yahoo!ショッピング⇒「バリューコマース」のアフィリエイトリンク
「楽天本家」「もしも」「バリューコマース」の登録はどれも無料。簡単ですぐにできます。
★「楽天・Amazon」のアフィリエイトリンクは「楽天本家・Amazon本家」以外なら「もしも」がおすすめです。紹介料率が本家と変わりません。
★「Yahoo!ショッピング」のアフィリエイトリンクは「バリューコマース」がおすすめです。紹介料率は「もしも」よりも「バリューコマース」が若干高いです。
楽天とアマゾンとヤフーのリンクを一緒に表示させる【カエレバ】の使い方
カエレバの登録
カエレバのサイトへ行ってみます。
⇒カエレバ
(※この記事では例として「もしもアフィリエイトのID」でカエレバを使っていますが、自分の使用しているASPのIDで構いません。)
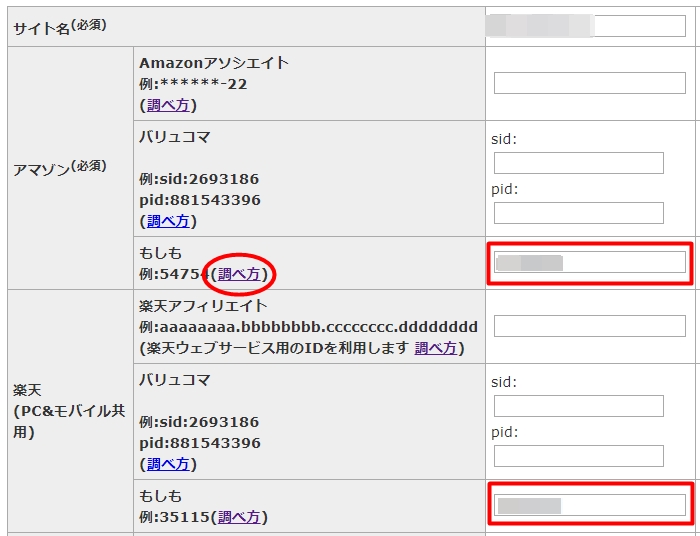
カエレバの画面を下の方へスクロールすると、「ユーザーデーター入力」の欄があります。
「サイト名」に自分のブログ(サイト)の名前を入力します。
次に、もしもアフィリエイトで取得したアフィリエイトIDを入力(コピペ)します。
(※「調べ方」をクリックするとIDの調べ方がわかりますので、それを参考にしてください。)

入力完了したら、下の方にある「保存」をクリックすればOKです。
楽天とYahoo!も同じ方法でIDを入力します。
カエレバのブログパーツをつくる
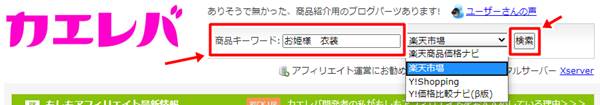
紹介したい商品の「商品名」または「キーワード」を入力します。
右の窓は楽天とヤフーのどちらの画像を使うかの選択します。私はほとんど「楽天市場」を使っています。

「検索」ボタンを押すと下の方に検索結果が表示されます。
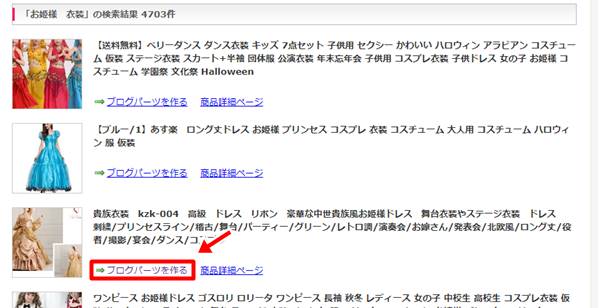
お目当ての商品があれば「ブログパーツを作る」をクリックします。

↓

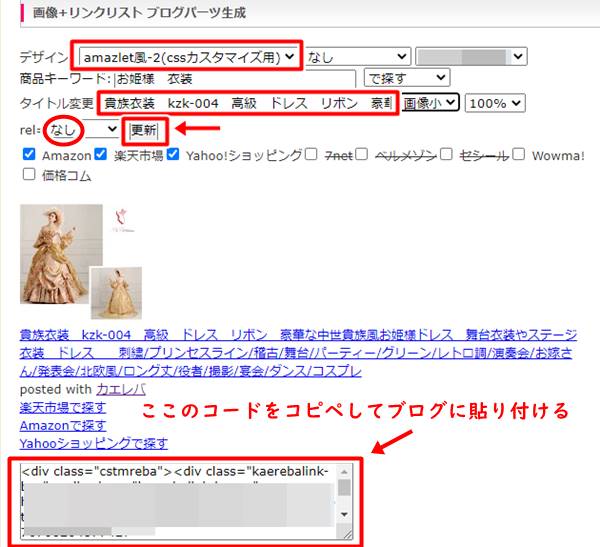
①「デザイン」はCSSでカスタマイズした方が綺麗に見えるので「CSSカスタマイズ用」を選びます。
※カスタマイズについてはこの記事の後の方に書いています。
②「タイトル変更」は短くて分かりやすいものに変更した方が良いです。
※「タイトル変更」で矢印部分が変わります。


cocoonテーマを使っている場合、最初からこのように表示されます。
③「rel」のところは特に変更せず「なし」で大丈夫です。
④「楽天」と「アマゾン」と「Yahoo!ショッピング」にチェックを入れます。
⑤「更新」をクリックします。
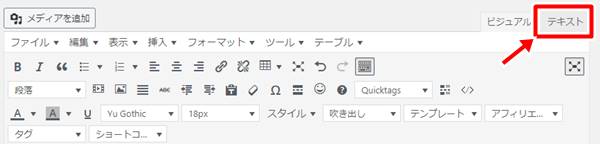
⑥下に表示されたコードをコピーしてワードプレス投稿画面のテキストモードに貼り付けます。

商品リンクをすっきり、キレイに表示することができました。

ですが、これだと味気ない…
そんな場合はカスタマイズもできます。
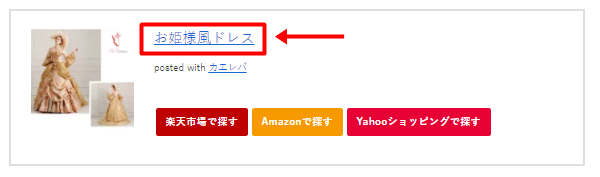
カエレバの表示をカスタマイズすることもできます
「カエレバ」はCSSでカスタマイズできます。
※カスタマイズしたい場合は「デザイン」でCSSカスタマイズ用を選んでください。
カスタマイズの方法を紹介しているブロガーさんがたくさんいらっしゃいます。
「カエレバ カスタマイズ CSS」で検索すると
CSSコードのコピペOKとして紹介しているブログがたくさん出てきます。
プログラムを詳しく勉強されている方もいらっしゃいますので、私が説明するよりも分かりやすいと思います^^
例としてどんな風になるか画像を載せておきますね。



まだまだカスタマイズはあります。
ご自分で気に入ったデザインのCSSをためしてみてくださいね。
「楽天」と「アマゾン」と「ヤフー」のアフィリエイトリンクを一緒に綺麗に貼ることができる「カエレバ」のご紹介でした(*^-^*)





