素敵なデザインのブログやサイトを見ていて、
自分のブログも「こんな感じの配色にしたいなぁ~」ってことありますよね?
完全なパクリはダメですが・・・配色の参考にさせていただきたい!
という場合に・・・
WEBサイトの色を簡単に調べる便利な方法がありますよ^^
クローム(Chroma)の拡張機能を使います。
ブログで使われている色を調べる方法【ColorPick Eyedropper】
クロームの拡張機能「ColorPick Eyedropper」を使います。
chromeウェブストアで無料入手できます。
「chromeに追加」をクリックします。

↓
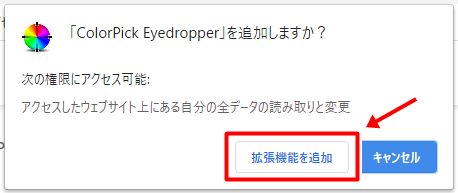
「拡張機能を追加」をクリックします。

↓
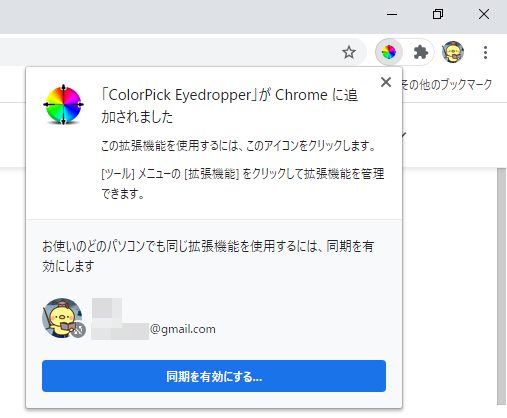
拡張機能に「ColorPick Eyedropper」が追加されます。

(※「同期を有効にする」は私はしていません。)
↓
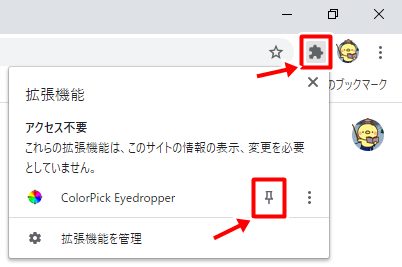
画面左上の「パズルのピースのようなアイコン」をクリックします。
続いて、「ピン止めアイコン」をクリックします。

↓

右上に「ColorPick Eyedropper」のアイコンが固定されます。
これで、「ColorPick Eyedropper」の拡張機能が使えるようになりました。
【ColorPick Eyedropper】を使ってWEBサイトの色を調べる
例として「カルディコーヒー」のサイトを見てみます。
(参考先:カルディコーヒーファーム公式サイト)
①ページを開き、ブラウザの右上の「カラフルな丸アイコン」をクリックます。
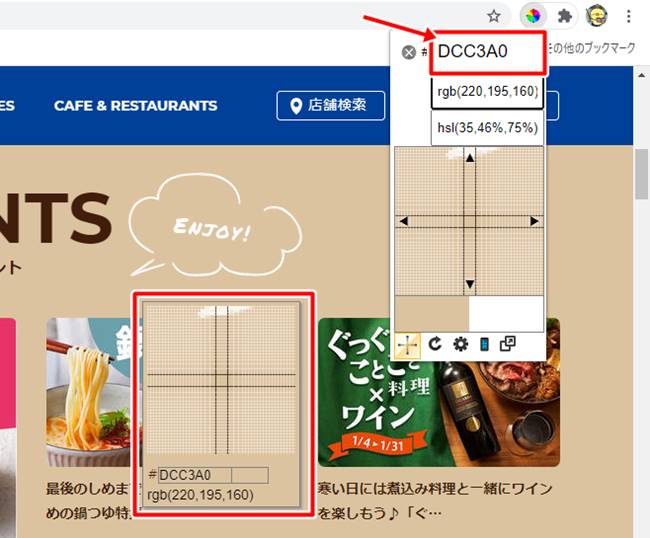
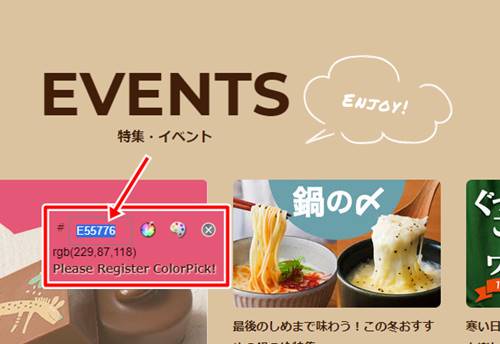
②十字のポインタが出現します。
③ポインタを画面上で動かすと、ポインタの真ん中にあたる色のカラーコードが表示されます。

④好きな色のところでクリックしてコードをコピー(ctrl+C)します。
ワードプレスの設定でカラーを変更したいところにコピペすると、自分のブログで色が変更できますよ^^


このサイトの例だと、カラーコードは以下です↓
| ①のピンク | #e83368 |
| ②のベージュ | #dcc3a0 |
| ③の茶色 | #411e0a |
| ④の水色 | #6aa0aa |
【ブログの色を変える】調べた色を「自分のブログの配色」に使ってみる
(※使っているテーマによって配色場所などの違いがあるかもしれませんが、基本操作はカラーコードをコピペするのみです。私は無料テーマ「cocoon」を使っています。)
cocoonデフォルトテーマで「配色なし」の状態から「ColorPick Eyedropper」で調べたコードをコピペしていきます。
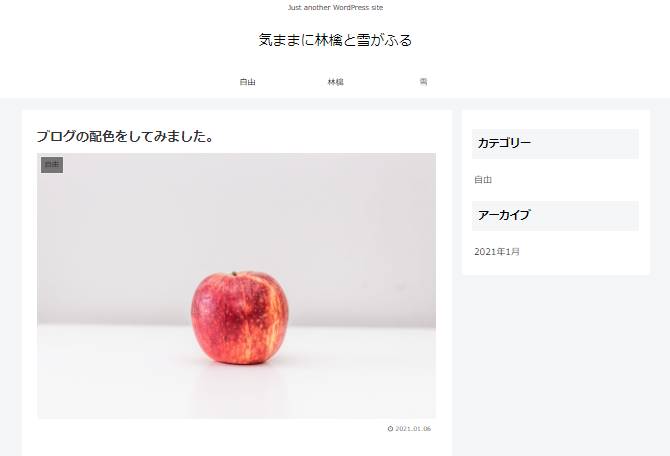
【変更前】

↓
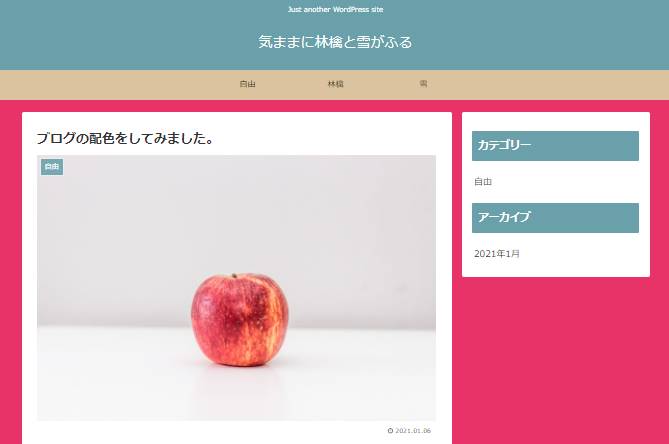
【変更後】

【変更したところ】
『cocoon設定』⇒『全体設定』内
サイトキーカラー:#6aa0aa
サイト背景色:#e83368
『cocoon設定』⇒『ヘッダー設定』内
ヘッダー全体背景色:#6aa0aa
グローバルナビ色:#dcc3a0
グローバルナビ文字色:#411e0a
イメージがだいぶ変わります。
「ColorPick Eyedropper」で調べた色コードをコピペするだけで雰囲気が変わります。
ブログやサイトで「この色いいなぁ~」っと思ったら、調べて色を使わせてもらえばブログ配色の時短になりますね。