
WordPressブログの「お問い合わせフォーム」の作り方です。
ワードプレスのプラグイン「Contact Form 7」を使うと簡単に設置できますよ。
「お問い合わせフォーム」の作り方
WordPressプラグイン【Contact Form 7】を使います。
プラグイン【Contact Form 7】インストール方法
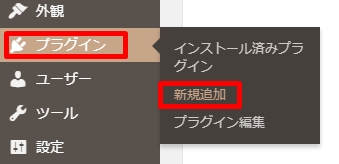
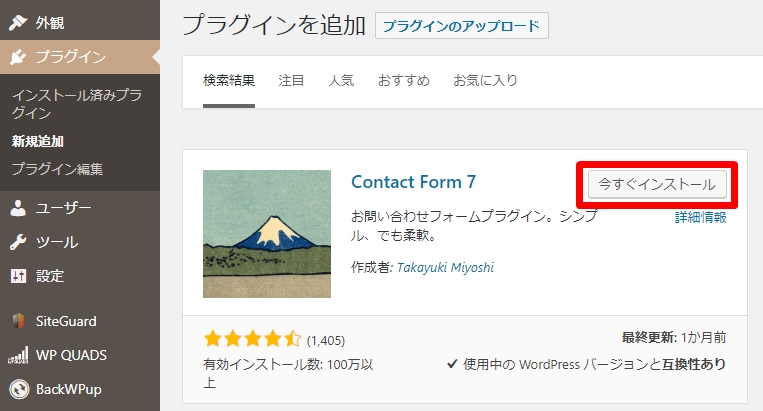
ワードプレスにログインし、画面左のメニュー「プラグイン」⇒「新規追加」を選択します。

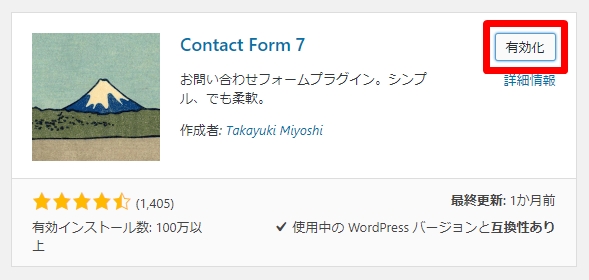
右上の検索窓に「Contact Form 7」と入力⇒「今すぐインストール」⇒「有効化」します。

↓

インストールはこれで完了です。
固定ページで「お問い合わせフォーム」のページを作る
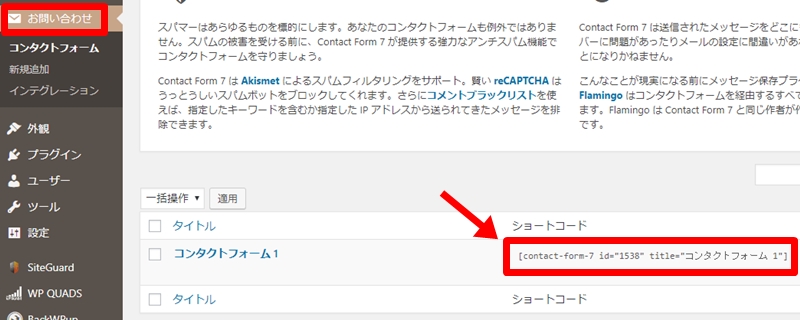
プラグイン(Contact Form 7)をインストールして有効化すると、左のメニュー欄に「✉お問い合わせ」が表示されます。クリックしてみましょう。
ショートコード(赤枠内)をコピーしてメモ帳などに保存します。

次に、左のメニューより
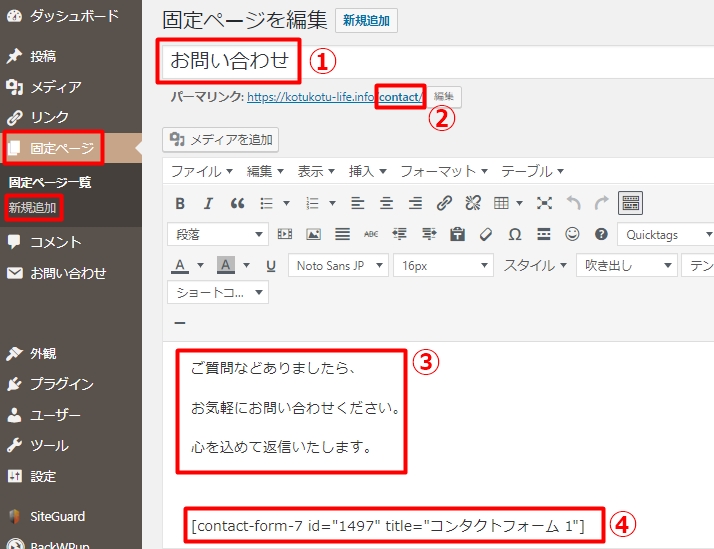
「固定ページ」⇒「新規追加」を選択します。

①「お問い合わせ」と入力(問い合わせページの名前です。分かりやすければ何でもかまいません)
②パーマリンクを編集します(問い合わせページのURLです。分かりやすければ何でもかまいません)
③メッセージを添えてもOKです。
④先ほど、メモ帳に保存した「ショートコード」をコピペします。
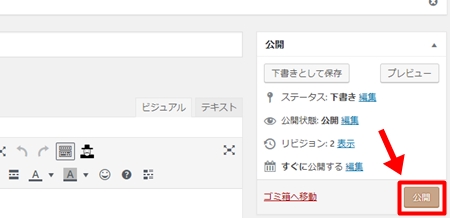
すべて完了したら、画面右側の「公開」をクリックします。

「お問い合わせページ」が完成しました。
「お問い合わせページ」は記事の途中や最後にリンクを貼っておくと良いかもしれませんね(*^-^*)
質問やお問い合わせはお気軽にどうぞ⇒お問い合わせフォーム
※こんな感じでお問い合わせページへ飛べるようにリンクを貼ります。
「お問い合わせ」ページをメニューに表示する方法を以下でご紹介します。
※固定ページはリンクを貼らないと見ることができません。
ブログメニューに「お問い合わせ」を表示させる方法
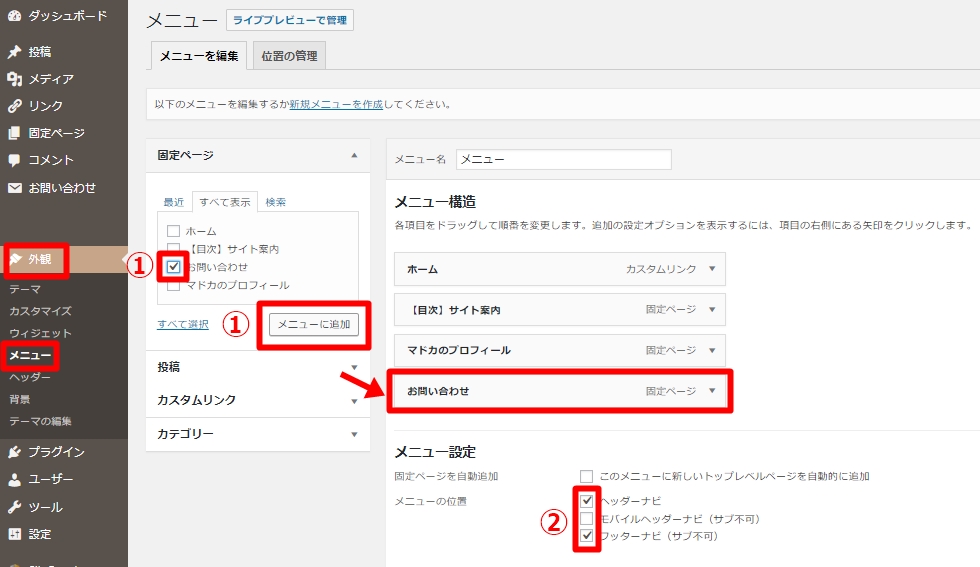
画面左メニューの「外観」⇒「メニュー」を選択します。

①「固定ページ」のタブを開き、先ほど作った固定ページ「お問い合わせ」にチェックを入れ、「メニューに追加」をクリックします。すると、メニュー構造に「お問い合わせ」が追加されます。
②どこにメニューを表示させたいか選択しましょう。完了したら「メニューを保存」をクリックします。
※使っているワードプレステーマによって表示が異なります。私は無料テーマ「cocoon」を使っています。
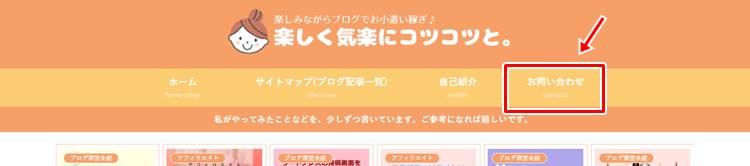
メニューに「お問い合わせ」が表示されました。

「お問い合わせフォーム」を設置するメリット
お問合せフォームを設置すると、こんなメリットがあります↓
- やる気がアップする
- お仕事がもらえる
- クローズドASPから連絡をもらえる
お問い合わせフォームを設置することで、ブログの読者さんとコミュニケーションをとることできます。質問やブログの感想をもらえることがあります。
時には情報の間違いを指摘されることもありますが・・・^^;
記事執筆のお仕事依頼をもらえたり、ASPさんからアフィリ案件を紹介してもらえることもありますよ~(*^-^*)