ワードプレスで記事投稿したテーブル(表)が、スマホで見たら「はみ出ている!」というときの対処法をご紹介します。
表をスマホの画面内に収める、とても簡単な方法があります。
ワードプレスでテーブルや表をレスポンシブ対応させるには…
本当に簡単です。
ワードプレスの投稿画面にあるレスポンシブしたい表の一部をクリックして選択します。
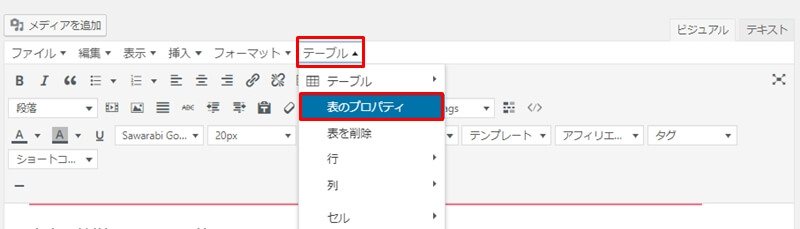
「テーブル」⇒「表のプロパティ」を選びます。

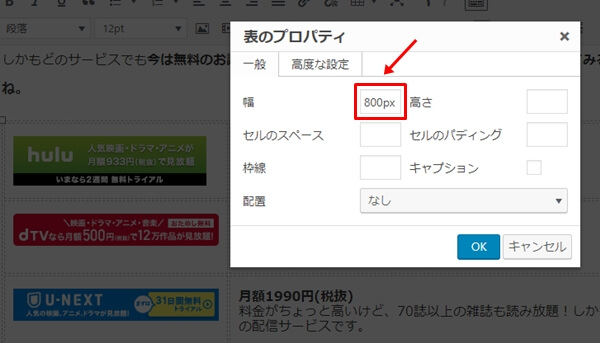
幅の欄に、現在の表の幅を設定する数字が入力されています。ここを変更します。

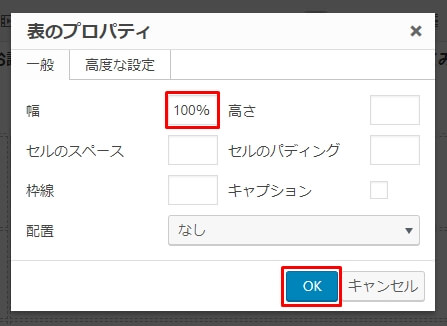
「100%」と入力し「OK」をクリックします。

これだけなんですよ。ね?簡単でしょ(^^♪
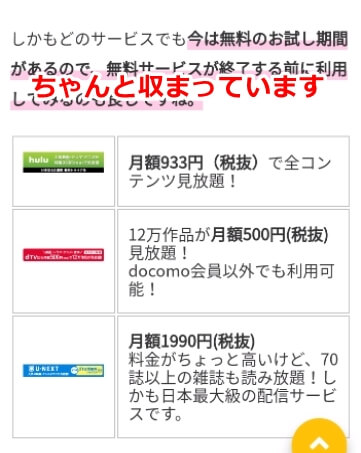
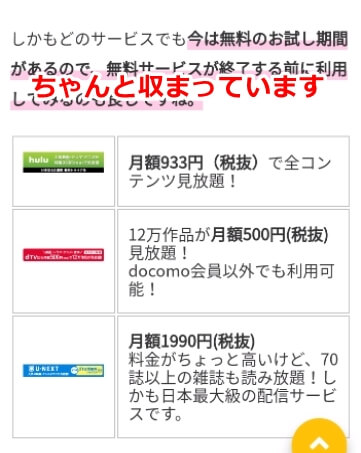
念のためスマホで確認してみましょうね。ちゃんと画面内に収まっているはずです。

ワードプレス記事のテーブル(表)がスマホではみ出ている!
ワードプレスのテーブル(表)ってそのままだと、スマホで見たときにはみ出してしまう時がありますよね。
あーーー切れてる!
…私もこれで失敗してました(^-^;
パソコン画面でキレイに見えていたはずの表やテーブルが、スマホで見たら、画面からはみ出ていました。
がーーんって思いました。せっかく作った表なのに(笑)
でも、表のプロパティで幅を「100%」にするだけで、スマホでもきれいに収まる表(テーブル)になります↓

横に長い表をスマホでスクロールさせたい時は…
横幅が長い表を、スマホ画面内に収めずに横スクロールさせて見せたい時の方法です。
| このように | 横幅が長い | テーブルを | スマホでは |
| 画面に収めずに | クロールさせて | 見せたい時の | 方法です。 |
このように設定したい場合はHTMLとCSSを少しいじることが必要です。
Webコミュ様のサイトで詳しく解説がありますのでそちらをご参考にすると分かりやすいです。
⇒Webコミュ様
「スマートフォン表示で、はみ出したtableを横スクロールさせるためのCSS」
また、ワードプレスのテーマによっては最初からテーブルがスクロールする設定になっている場合もあります。
私がこのブログで使っているテーマはCocoon(コクーン)です。
無料ですがとても使いやすいです。
最初からテーブルがスクロールするように設定されていました。
レスポンシブ対応のテーブル(表)を作成できるプラグインもあります。
レスポンシブ対応のテーブル(表)を作成できるプラグイン「TablePress」があります。
⇒「TablePress」公式サイト
※デモが見られます
表をよく利用する人はインストールして利用しても良いと思います。
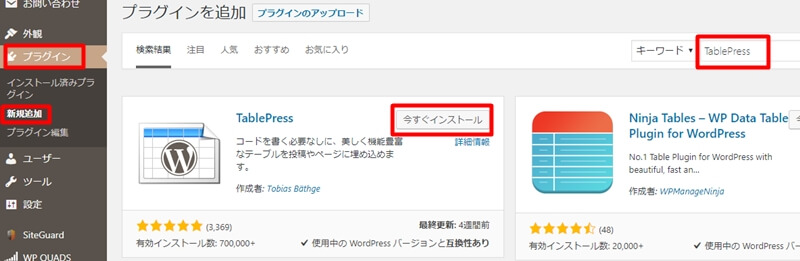
インストールするときはワードプレス画面左の「プラグイン」⇒「新規追加」を選択。
「TablePress」と入力し「今すぐインストール」⇒「有効化」しましょう。

使い方はここでは詳しく説明しませんが、複雑で高度な表も比較的簡単に作成できます。
まとめ
スマホで見ると切れてしまうテーブル(表)を「きれいに見せる方法」を3つをご紹介しました。
②HTMLとCSSで横スクロールできるようにする
③プラグイン「TablePress」を使用する
参考にしていただければ嬉しいです。




