できるだけ簡単な「アイキャッチ画像の作り方」です。

アイキャッチ画像は、慣れたら3分くらいで完成できますよ♪
- アイキャッチの画像サイズの決め方
- アイキャッチ画像の作り方「Canva(キャンバ)」使用
- 画像の圧縮方法
- アイキャッチ画像のSNSでの見え方
以上5つをご紹介します。
この記事ではアイキャッチ画像をフリーソフト「canva(キャンバ)」のテンプレートを利用して作る方法をご説明しています。
自分で撮影した写真やダウンロードしたフリー画像に文字入れしたい場合は以下の記事を参考にしてください。

アイキャッチ画像サイズの決め方(私の場合)

SNSで拡散されたとき、アイキャッチ画像が切れてしまう場合がありますが、私はあまり気にしていません。
まず、アイキャッチ画像で迷うのがサイズですよね。
結論から言うとアイキャッチ画像のサイズは「自分の好み」で良いのですが…
今回は、「16:9」のサイズでアイキャッチ画像を作ってみます。
(映画・テレビ・動画などの縦横比率です)
このブログのメインカラム(記事が表示される部分)の横幅が750px なので、
16:9=「750px :422px」のアイキャッチ画像サイズを作ってみます。
↓↓比率換算はコチラのサイトが便利ですよ↓↓

750px × 422pxでは画像データが重すぎるなぁ~っと感じる場合は、それよりも小さいサイズでも良いです。
簡単なアイキャッチ画像の作り方【Canva使用】
写真付きで「アイキャッチの作り方」手順を書いています

私の大好きな無料画像作成ソフトのCanva(キャンバ)です。ソフトをダウンロードしなくてもオンラインで操作できます。慣れれば3分くらいで簡単にアイキャッチが完成します。
※Canvaを初めて使う場合は「無料登録」をします。登録は簡単にできます。
登録が済んだら…
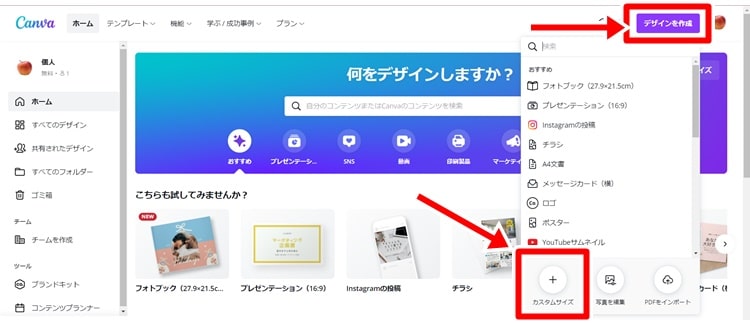
①右上の「デザインを作成」⇒「カスタムサイズ」を選択します。

今回は「750px ×422px」と入力して「新しいデザインを作成」をクリックします。

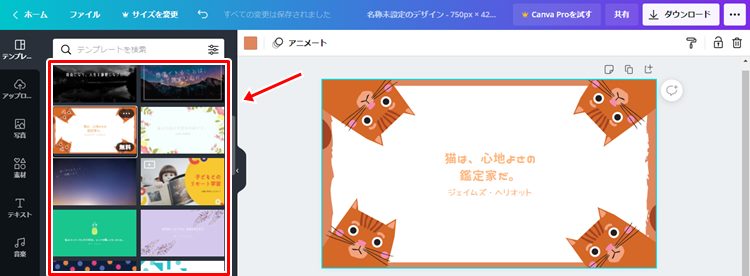
②画面左側にテンプレートがたくさん表示されます。

左側に出てきたテンプレートの中から好みのものを選びます。無料会員なのでフリーテンプレートを使います。

テンプレートで気に入ったものをクリックすると、右のキャンバスに表示されます。
「<」をクリックするとテンプレートを「非表示」にできます。

画面が広くなりアイキャッチが作りやすくなりますよ^^
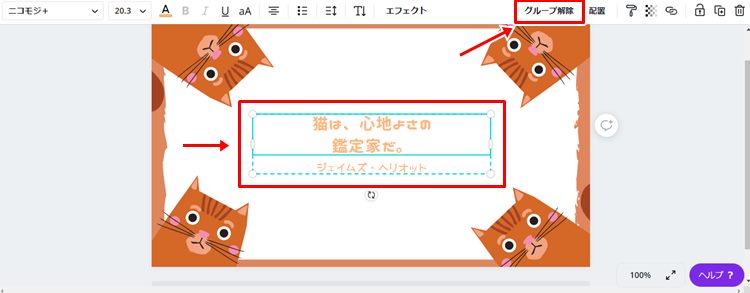
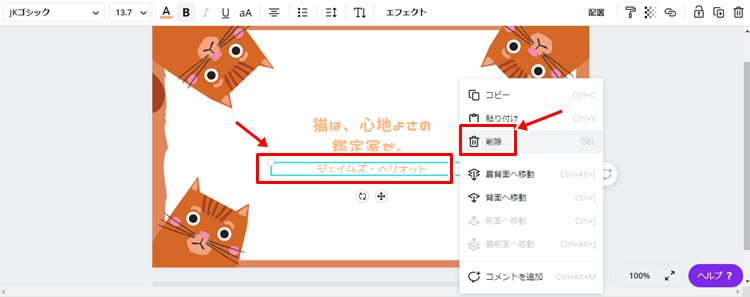
③真ん中の文字がクループになっているので、テキストの上でクリックし「クループ解除」をクリック。

④「ジェイムズ・ヘリオット」の部分を右クリックして「削除」します。

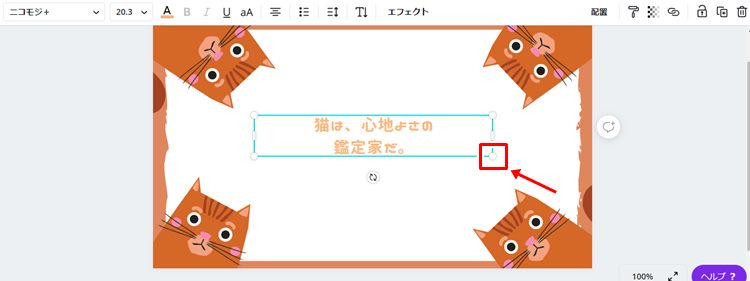
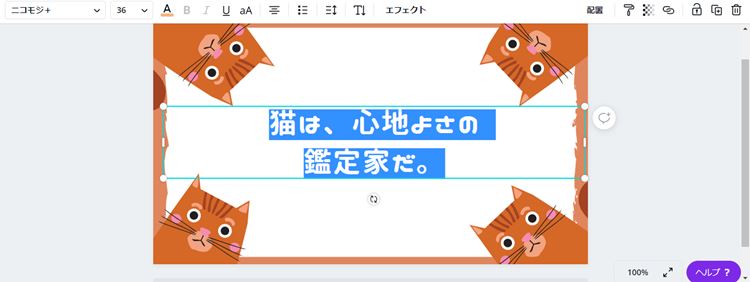
⑤文字を大きくします。
テキストをクリックして出てきた「○」の部分をドラッグして大きくします。

↓

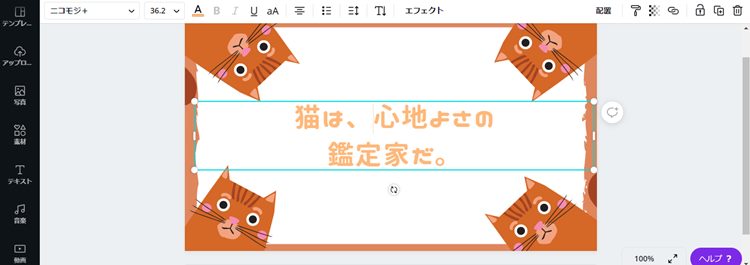
文字を好みの大きさにしたら、画面中央に動かします。(マウスで動かせます)
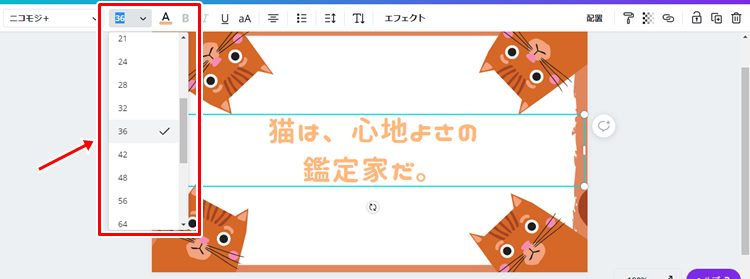
左上の数字の書いてあるボックスでも文字の大きさを変えられます。

⑥文字を選択して好きな文言を入力します。

↓

今回は文字の大きさを「48」にしました。(後からいくらでも調整できます)
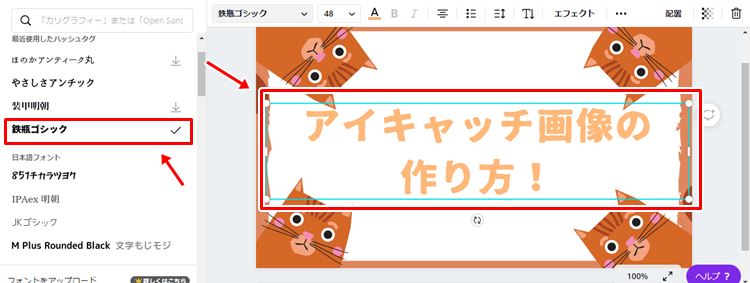
⑦フォント(文字)を変えます。
左上のボックスから好きなフォントを選べます。

↓

今回は「鉄瓶ゴシック」を選びました。
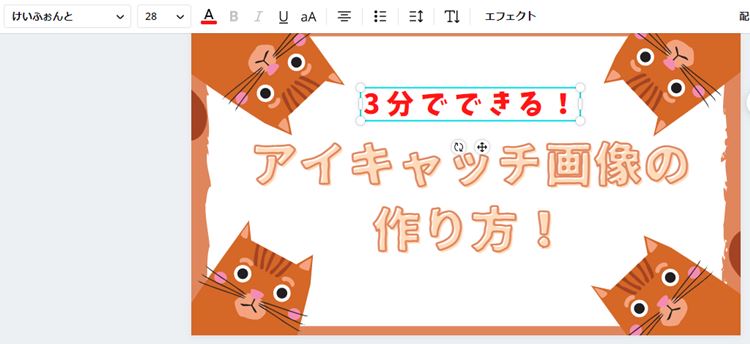
⑧他にも変更できますので、画面上のメニューを操作してみます。

- 文字カラー変更
- 文字間隔・行間変更
- 縦書きにできます
- 効果が付けられます
パソコンの場合「Ctrl+Z」で画像を元に戻せるので、いろいろやってみて気に入った感じにしていきます。
エフェクト(効果)を操作してみてこのようになりました↓↓

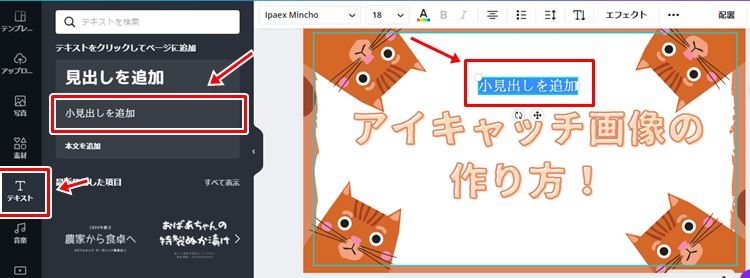
⑨画面左メニューの「テキスト」⇒「小見出しを追加」を選択すると、新たな文字入力ができます。

↓
文言を入力し直し「フォント」「文字サイズ」「色」「文字間隔」などを変更して以下のようになりました。

⑩画像を加えてみます。

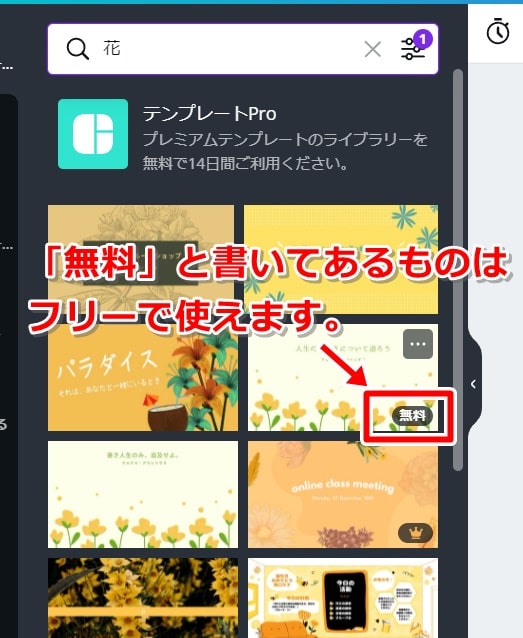
左メニューの「素材」をクリック。
検索窓に「吹き出し」と入力します。
「無料」で使える吹き出し画像を選択すると画面上にあらわれます。
文字サイズを微調整して吹き出しの中に入れました。
ひとまずこれで完成にします^^
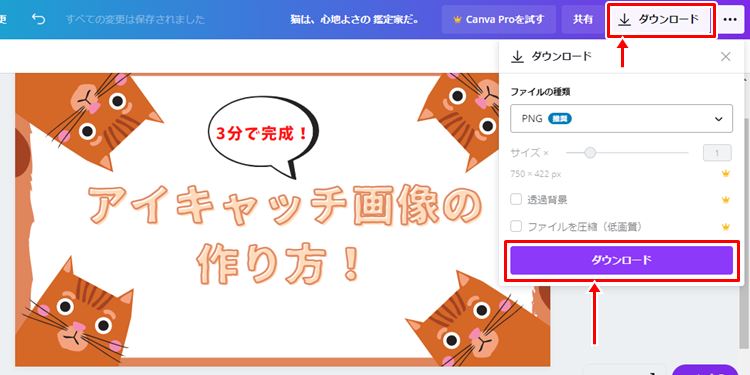
⑪アイキャッチ画像をダウンロードします。
画面右上の「ダウンロード」を押します。
ファイルの種類(保存形式)は「PNG」または「JPEG」を選択し「紫色のダウンロードボタン」を押します。

パソコンにアイキャッチ画像のデータがダウンロードされます。
次に、画像データを圧縮する方法です。
アイキャッチ画像を圧縮する【TinyPNG使用】
出来上がった画像を圧縮してデータを軽くします。ブログの表示スピードが遅くならずに済みます。
かわいいパンダのキャラクターのTinyPNGを利用します。パンダは1度に20枚までは無料で画像圧縮できます。
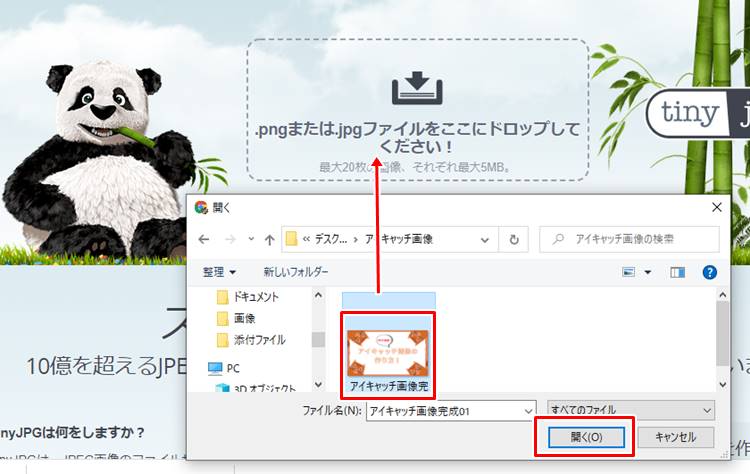
赤枠をクリックしてパソコンに保存してある画像をドラッグ&ドロップするか、開きます。

↓

画像の圧縮が始まります。
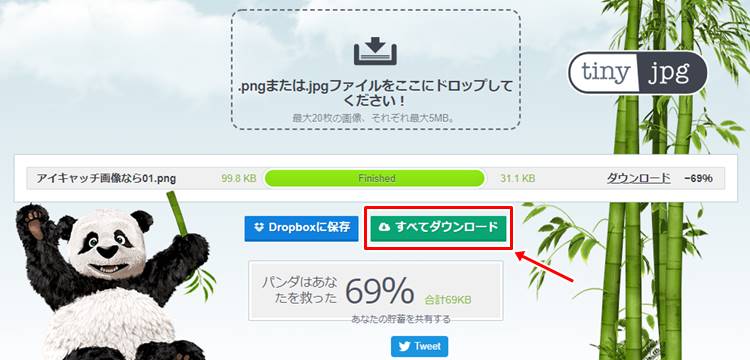
しばらくして圧縮が終わるとパンダが喜んでくれます。

元画像サイズ「99.8K」⇒圧縮後「31.1KB」になりました。
「すべてをダウンロードする」で自分のパソコンに保存できます。
Zip形式で保存されるので解凍します。

元画像と圧縮後の画像を比べても荒いところはありません。
【これは圧縮後画像です】

ほぼ変わりません。圧縮しても画像が荒くなったり気になるところもありません。
ブログ内の画像はデータが軽い方が表示スピードも速くなります。
アイキャッチだけではなく、ブログで使う画像はなるべく圧縮しておくと良いですよ。
SNSで拡散されたときのアイキャッチ画像の見え方は?
SNSで自分のブログが拡散されたとき、アイキャッチ画像はどのように見えるのか?
それが分かるのが、サルワカさんのブログのアイキャッチ画像サイズチェッカーです。
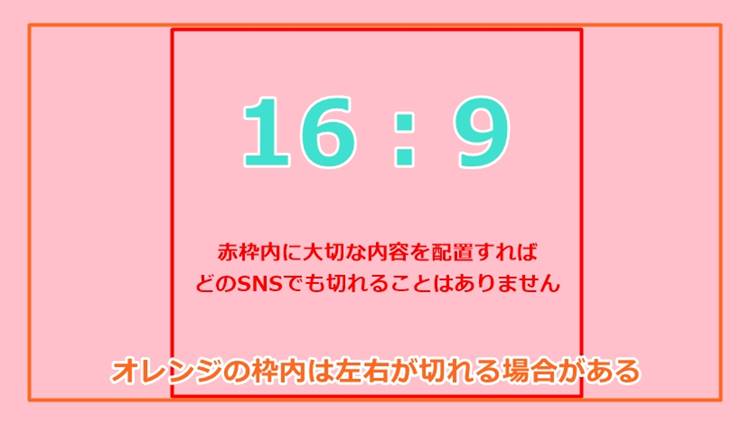
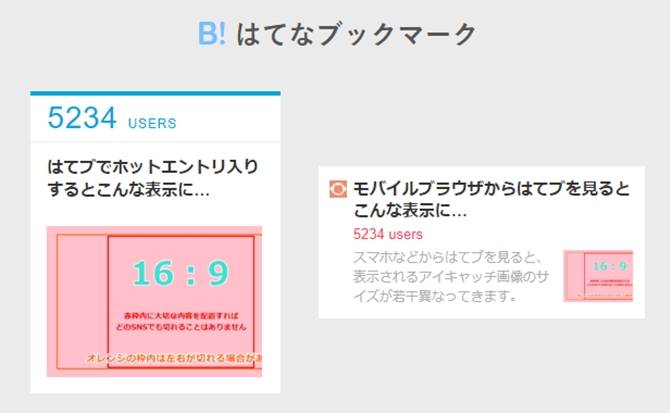
16:9のアイキャッチ画像がSNSでどのように表示されるか調べてみました↓



はてなブックマークでは画像の右端からカットされます。
アイキャッチ画像の中心の方に重要な内容(文字など)を配置すれば、切れることがなさそうですね。
アイキャッチの作り方動画【Canva】
簡単なアイキャッチ画像を作っているところを動画撮影してみたのでよかったらご参考にしてくださいm(__)m

↑このアイキャッチの作り方を動画撮影しました。
説明しながらなので3分でできてませんが(すみません)…、慣れてパパパっと操作できるようになれば3分でできちゃうくらい簡単です。
まとめ
アイキャッチ画像サイズの決め方は人それぞれですが、今回はブログのメインカラム(記事が表示されるところ)の幅に合わせ16:9=「750px :422px」のサイズで作ってみました。
アイキャッチ画像作成は無料ソフトだけで十分できます。
無料ソフトCanvaには無料で使えるテンプレートが豊富にあるので、それを利用して変更を加えていくと、簡単にプロのようなデザインができます。
私が作ったのはプロっぽくないですが…^^;
アイキャッチ画像が完成したら、TinyPNGを利用してブログの表示スピードが遅くならないように、画像サイズを圧縮すると良いです。
また、アイキャッチ画像はSNSによって表示のされ方が少し違います。

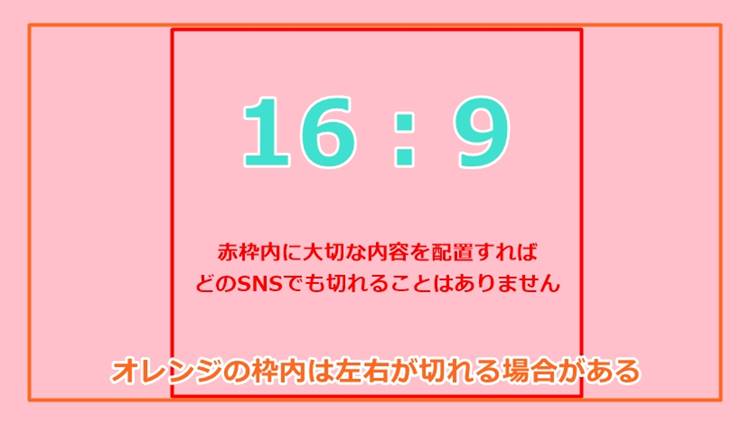
オレンジ枠内に収めるとツイッターやFacebookの大きなサイズでの表示は切れません。小さな表示の時は切れてしまう場合があります。
どうしても切れるのが気になる場合は、赤枠の内側に収めると安心です。ちょっと窮屈になりますので、私はあまり気にしていませんが…
サルワカさんのアイキャッチ画像サイズチェッカーを利用して、自分で作ったアイキャッチ画像をチェックしてみるといいかもしれません。
↓↓無料ソフト「PhotoScape(フォトスケープ)」も手軽で簡単に使えますよ↓↓





