簡単に使える無料ソフトPhotoScape(フォトスケープ)を使って、アイキャッチ画像を作ってみます。
手軽なのでcanva(キャンバ)の他に、PhotoScape(フォトスケープ)もよく利用しています。
PhotoScapeは無料でダウンロードできます。
⇒PhotoScapeダウンロードはコチラ
ダウンロードしたらインストールします。特に難しいところはなくインストールできますよ。インストールできたら起動させましょう。
↓↓canvaを利用したアイキャッチ画像の作り方も紹介しています↓↓

アイキャッチ画像の作り方【PhotoScape使用】
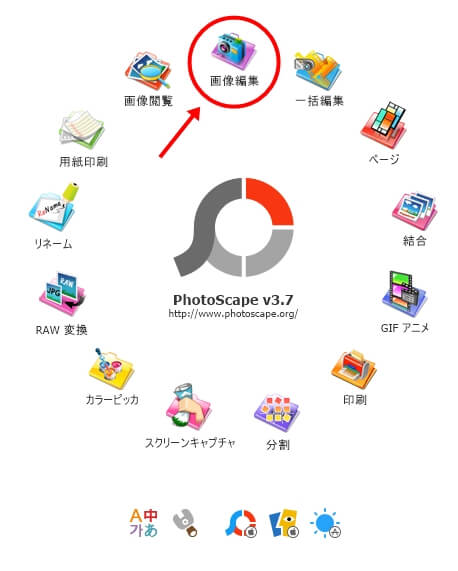
①画像編集をクリックします。

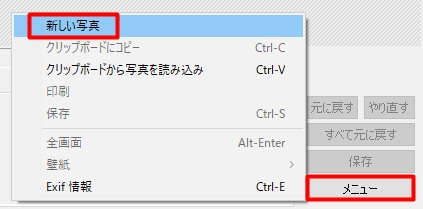
②画面右下の「メニュー」⇒「新しい写真」を選択します。

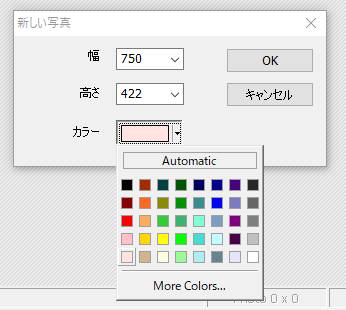
幅750・高さ422を入力し、カラーを選択して「OK」をクリックします。(※今回は750×422にしましたが、お好みでサイズ入力してください)

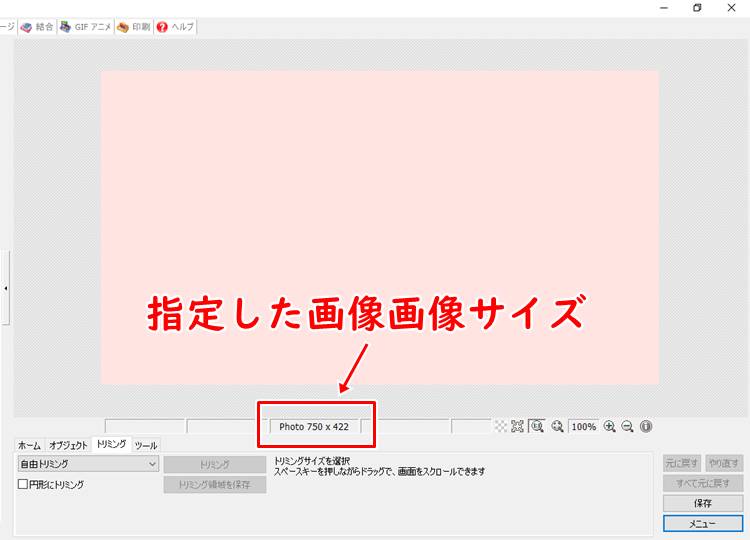
背景が出来上がります。

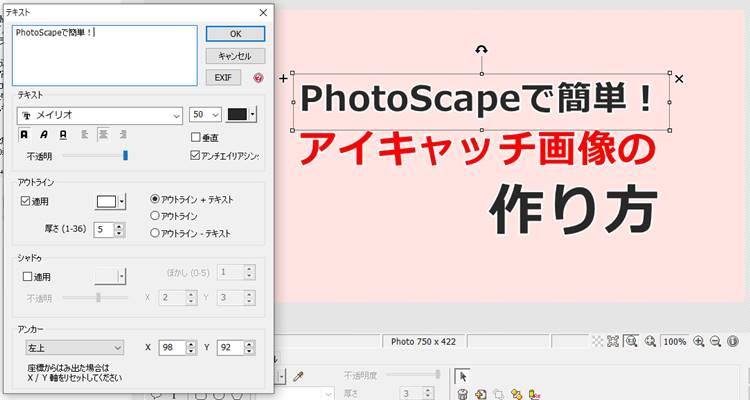
③文字を入れます。
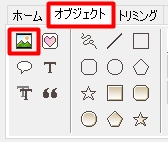
画面左下の「オブジェクト」⇒「T」を選択するとテキスト入力ができます。


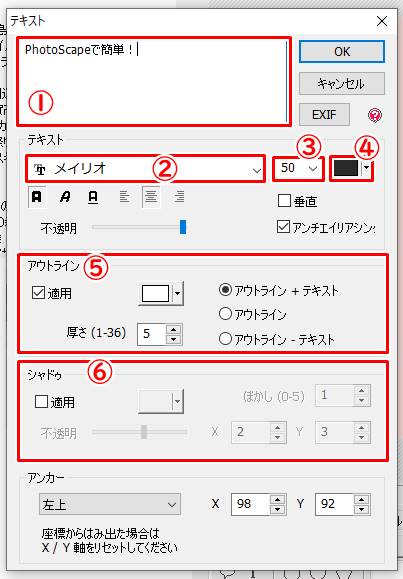
↓(拡大)

①テキストを入力できます。
②フォントの種類が選べます。
③文字の大きさを指定します。
④色が選べます。
※その他、太文字・斜体・文字の配置・縦書き横書き・透明度などが指定できます。
⑤□にチェックを入れると文字にアウトラインが付きます。
⑥□にチェックを入れると文字に影が付きます。
アウトラインの太さや影の透明度なども変えられるので、いろいろ試して調整してみてください。(※「Ctrl+Z」でいくらでも戻せます)

文字の大きさは、黄色で囲んだ□の部分をドラッグして大小の調整もできます。
④アイキャッチに画像を入れます。
画面左下の「オブジェクト」⇒「写真(山の絵)」⇒「photo」をクリックすると、パソコンに保存してある画像を画面上で使うことができます。

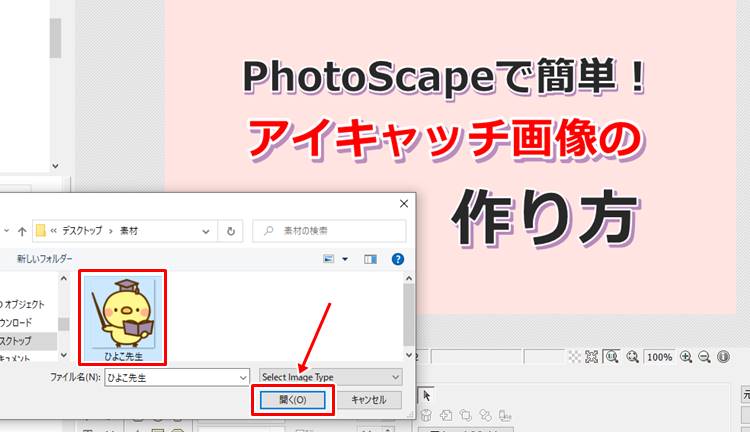
私の好きな「ひよこ先生」を入れてみます。画像を選択して「開く」をクリックします。

画像が大きすぎるので調整します。※ひよこ先生の画像は背景が透明処理されたPNGです。
黄色で囲まれた□をドラッグすると、サイズが調節できます。

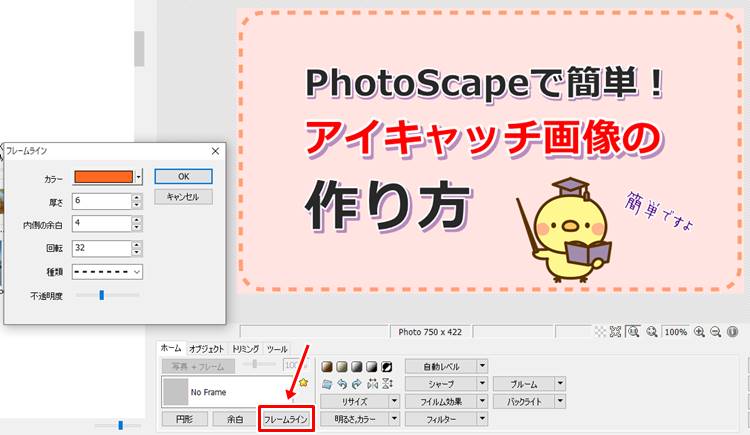
ちょっと味気ないので、「フレームライン」を足してみました。

こちらも慣れれば3分で完成です。
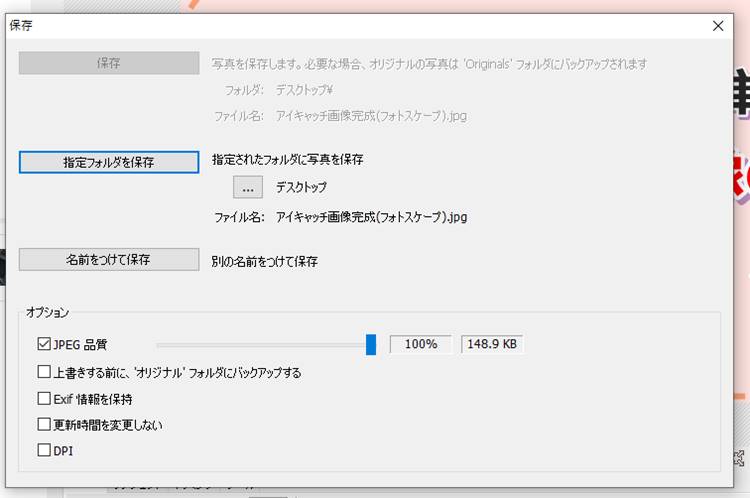
⑤パソコンに「保存」します。

↓

「JPEG品質」をチェックして「名前を付けて保存」します。
保存したらTinyPNGを利用してデータ圧縮します。(※Canvaと同じやり方です)
完成したアイキャッチ画像(データ圧縮後)です↓

PhotoScape(フォトスケープ)はPhotoshop(フォトショップ)ほど細かい高度な画像処理はできませんが、複雑でない分扱いやすいです。
↓↓canvaを利用したアイキャッチ画像の作り方も紹介しています↓↓




