楽天モーションウィジェットの使い方です。
楽天モーションウィジェットは、楽天ユーザーが過去に検索した商品を自動で表示してくれるシステムです。
ブログの読者さんが気になっている商品を自動で表示してくれるので、つい気になってクリックして商品を買ってくれたりしますよ。
なので、商品の売り込み記事無しでも「棚ぼた」で報酬が発生することがあります。
ぜひ使ってみてください。
楽天モーションウィジェットの使い方
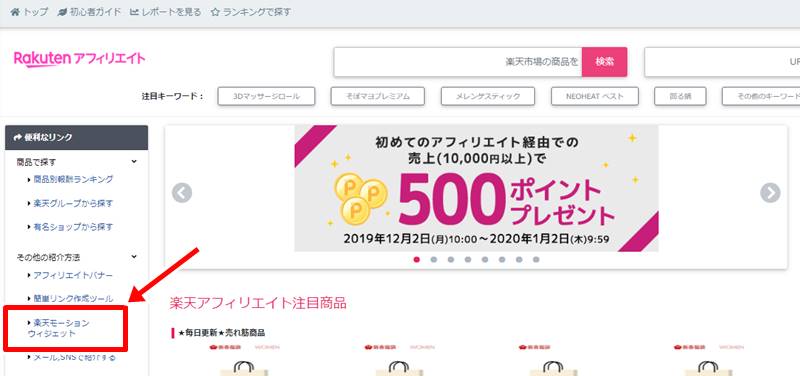
楽天アフィリエイトのTOPページ画面を見てみます。
左に「楽天モーションウィジェット」の項目があるので、をクリックします。

↓

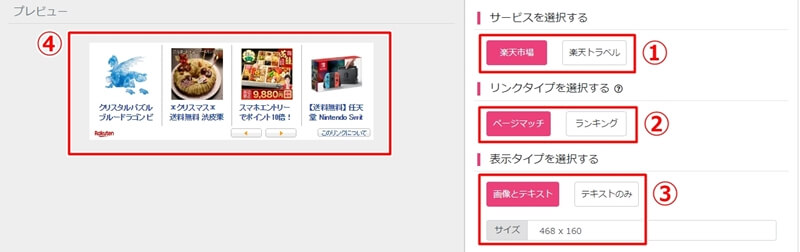
①「楽天市場」か「楽天トラベル」のサービスを選びます。
②リンクタイプ
「ページマッチング」ページ内のテキストを分析してページに合った商品を表示
「ランキング」楽天市場の商品ジャンル別のランキング形式で表示
③「画像とテキスト」広告を選び、表示サイズも選びます。
【私のブログの楽天モーションウィジェット表示サイズ】
・記事本文下
300×160(モバイル用)
728×200(パソコン用)
・サイドバーの1番下固定表示
300×250(パソコン用のみ)
・最初の見出しの上(目次の上)
300×160(モバイル用)
728×200(パソコン用)
④実際に表示される楽天モーションウィジェットのバナーが表示されます。
↓

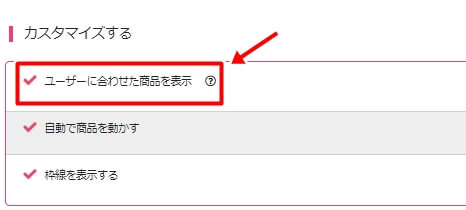
「カスタマイズする」で「✔ユーザーに合わせた商品を表示」には必ずチェックを入れましょう。これでユーザーの閲覧履歴・購入履歴から最適な商品を表示してくれます。
↓
表示されたコードをコピーします。

次に、ワードプレスでの作業になります。
ワードプレスで楽天モーションウィジェットを表示させる方法【cocoon使用】
私が使っている無料テンプレート「cocoon」での設置方法です。
cocoon以外のテンプレートでもウィジェット画面から設置するので、似た項目のウィジェットを選んでコードを設置してくださいね。
※cocoonは無料テンプレートとは思えないほどの使い勝手の良さです。おすすめしている人もたくさんいます。私もおすすめです!
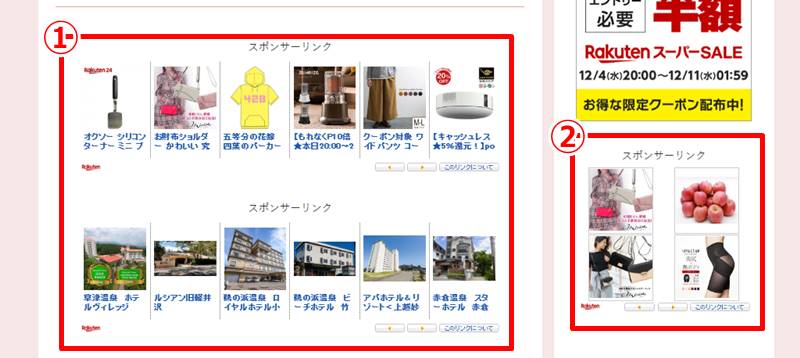
今回は以下の場所の配置方法です。
②サイドバーの一番下に固定表示(パソコンのみ)
③記事の最初の見出しの上(モバイル・パソコン)


まず、ワードプレスの左メニュー「外観」⇒「ウィジェット」を選択します。

①楽天モーションウィジェットを記事本文の一番下に表示させる
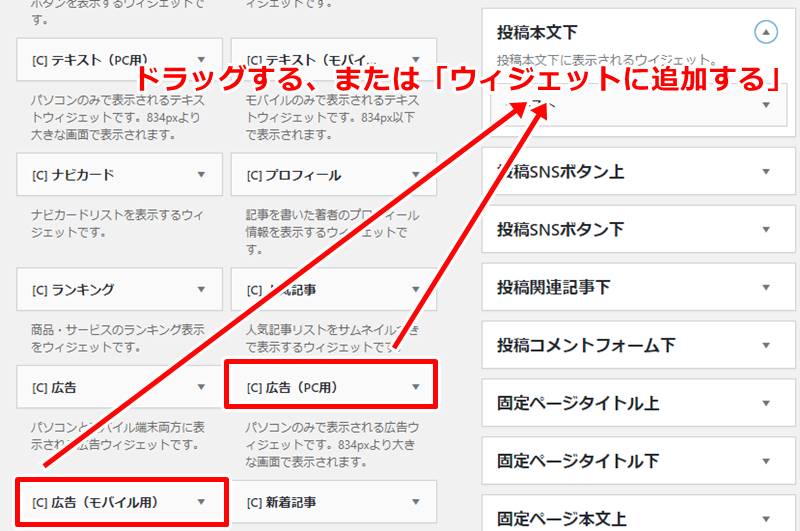
使っているテーマによって多少違ってきますが、cocoonではウィジェット画面で「投稿本文下」のタブを開きます。
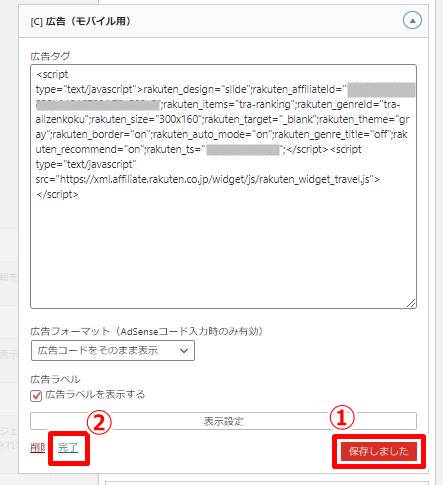
「広告(モバイル用)」「広告(PC用)」をドラッグして移動、またはウィジェットに追加します。

楽天アフィリエイトのページでコピーしたそれぞれの項目に適用したサイズのコードを貼り付けます。
728×200(パソコン用)
「保存」をクリックして「完了」します。

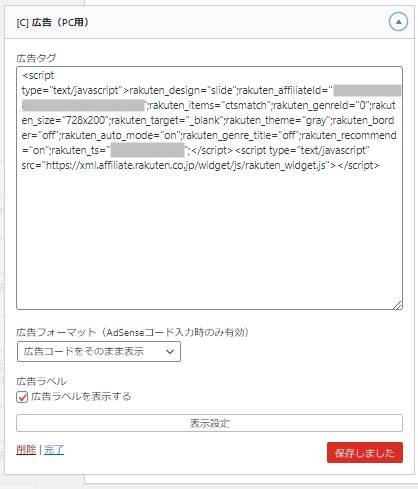
PC用でも同じ操作をします。

※画像は保存後なので「保存しました」になっています。
②楽天モーションウィジェットをサイドバーの一番下に固定表示させる
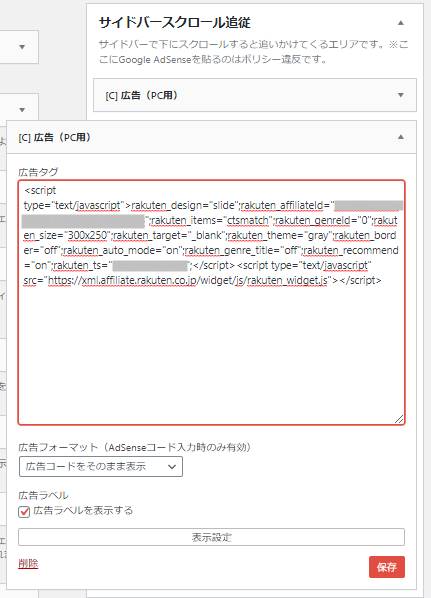
①と同じ要領で、「広告PC用」を「サイドバースクロール追従」に追加します。
楽天アフィリエイトのページで300×250のコードをコピーして貼り付け「保存」⇒「完了」します。

「サイドバースクロール追従」は画面を下へスクロールさせても、サイドの楽天の商品リンクが追いかけてきます。
このブログでいうと、サイドバーの「カテゴリー」がスクロールしても追従します。これと同じになります。
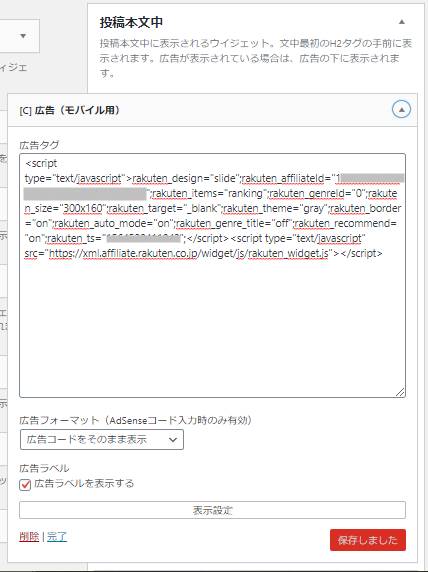
③楽天モーションウィジェットを記事の最初の見出しの上に表示させる
要領は①②と同じです。
「広告(モバイル用)」「広告PC用」を「投稿本文中」に追加します。
楽天アフィリエイトのページで各コードをコピーして貼り付け「保存」⇒「完了」します。
728×200(パソコン用)

売り込み無しでも楽天アフィリエイトで報酬が発生
楽天モーションウェジェットはブログ閲覧者に合った商品を自動的に表示してくれます。
過去に楽天で検索した商品などが自動表示されます。
だから、
売り込み記事でなくても、ただ広告が見えただけでも気になってクリックしてくれる人もいます。
楽天アフィリエイトではリンクをクリックされただけでは報酬にはなりませんが、
「後から買おう~」と思っていた人にも、そこで「買うのを忘れていたわ」と気づいてもらうことができ、運が良ければ買ってもらうことができます。
なので、特に商品を紹介する記事を書いていなくても売り上げになる場合があります。
そこで購入されれば自分の成果になりますからね(^^♪
売り込み記事も書いてないのに成果が出れば、まさに「棚ぼた」ですね。
まとめ
売り込み記事が無くても報酬が発生する可能性のある方法として、【楽天モーションウィジェット】の使い方のご紹介をしました。
実際に楽天モーションウィジェットを使い始めてから、売り込みしないのにぼちぼちと購入されるようになりました。
※追記1…2019年4月に楽天アフィリエイトの改変があってから楽天モーションウィジェットからの成果は少なくなりましたが、まったく無くなったわけではありませんのでまだ使える方法だと思います。
※追記2…記事の最初の見出しの上(目次の上)にモーションウィジェットを配置したことで、モーションウィジェットからの成果が少し増えました。
ちなみに、楽天利用者は閲覧者も含めて4000万人だそうです。
楽天は知らない人がいないくらいの大企業なので、信用もありユーザーさんもお買い物しやすいですね。楽天商品をアフィリエイトするのは比較的ハードルも低めかもしれません。
楽天アフィリエイトは他の物販アフィリエイトと比べると購入されやすい思います。
ASPの物販アフィリエイトと楽天アフィリエイト両方使ってみて、そう感じました。
楽天モーションウィジェットもぜひ取り入れてみてくださいね。